Proceso creativo de un landing page (Parte 2: el diseño)

Estamos a una semana del lanzamiento de la versión 2.0 del curso “Diseño web: HTML y CSS desde Cero” y, mientras esperamos que llegue el día del lanzamiento, estoy compartiendo contigo el tras bambalinas del proceso creativo del landing page (o página de aterrizaje) que usaré para promocionar el curso.
La semana pasada te conté con lujo de detalle cómo redacté el texto de la página e incluso varios lectores compartieron sus valiosas opiniones y contribuyeron a mejorar considerablemente el contenido ¡Gracias por eso!
En esta segunda parte vamos a hablar del diseño de la página.
¿Quieres un resumen rápido? Entonces mira este video que comprime 3 horas de trabajo de diseño en 3 minutos de video:
Muy bien, ahora vamos a conocer detalle del proceso de diseño:
¿Por qué diseñar en Sketch 3?
Hace unos días alguien me preguntó por qué realizo mis diseños en Sketch 3 si desde esta aplicación no se puede exportar código. También me preguntaron por qué no diseño directamente en el navegador como muchos otros diseñadores web hoy en día recomiendan.
Voy a aprovechar esta instancia para responder a esas preguntas rápidamente, ya que más de alguno se lo está preguntando ahora mismo.
Diseñar en el navegador está bien si eres rápido o rápida escribiendo código pero, a pesar de que yo sí lo soy, todavía me resulta más productivo diseñar en una aplicación gráfica y luego escribir el código de manera separada, porque tratar de hacer todo de una vez termina consumiéndome más tiempo, principalmente por 2 razones:
- Con Sketch 3 puedo arrastrar y soltar los elementos del diseño a mi antojo, de manera casi inmediata para probar alternativas, mientras que al diseñar directamente en el navegador esto se vuelve un proceso bastante tedioso.
- Escribir CSS a partir de un diseño acabado resulta más rápido y fluido que la improvisación de diseñar en el navegador, ya que escribo directamente las líneas de código que necesito y prácticamente no creo código basura.
Por estas razones es que uso una aplicación gráfica para diseñar y mi elección es Sketch 3 por sobre Photoshop e Illustrator porque es una herramienta liviana y diseñada específicamente para el diseño de interfaces.
Con esto no quiero decir que diseñar en el navegador está mal y que todos deberían usar un aplicación gráfica. Yo lo hago de esta forma porque es lo que funciona mejor para mí. A cada uno le toca escoger el método que más le acomode.
Objetivos del diseño
Los objetivos que me propuse al diseñar esta landing page fueron:
- Que sirva como amplificador del texto que ya había sido creado con la etapa previa.
- Que quede clara cuál es la acción esperada por el usuario (comprar el curso)
- Que tenga una apariencia moderna y profesional
- Que proyecte el estilo particular de FranciscoAMK, pero que al mismo tiempo sea original y rápidamente reconocible.
No sé lo que pienses tú (ya lo compartirás en los comentarios) pero en lo que a mí respecta, creo que estos objetivos están bastante bien cumplidos.
Me gusta particularmente el hecho de que el diseño no se roba la película y sirve más bien como una herramienta para jerarquizar y potenciar el contenido, que es lo verdaderamente importante.
Tengo un amigo baterista que dice: “Los ritmos que yo hago no son para lucirme, sino que están al servicio de la canción, de la música”. Lo mismo aplica al diseño, el cual debe estar al servicio del mensaje, nunca por sobre él.
Con respecto a los llamados a la acción (o botones), notarás que son bastante prominentes y eso deja muy de manifiesto cuál es la acción esperada.
Pro tip: Para hacer que tus botones destaquen en la página, busca que contrasten mucho con el fondo. No importa mucho si tiene las esquinas redondeadas, si tiene un ícono o si tiene algún efecto al hacer hover, la clave está en el contraste.
Secciones
En base a la separación de los bloques de contenido, el diseño está dividido en diferentes secciones y cada una de ellas cumple un rol especial dentro de la página:
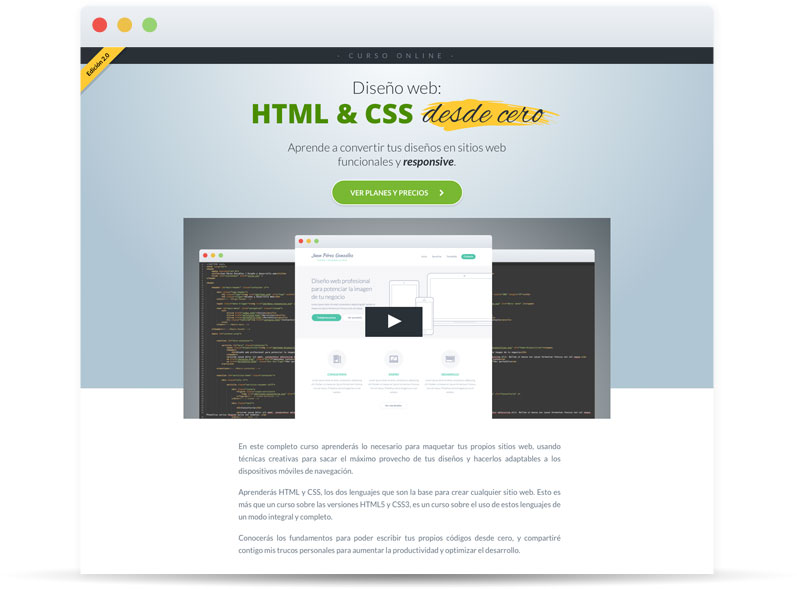
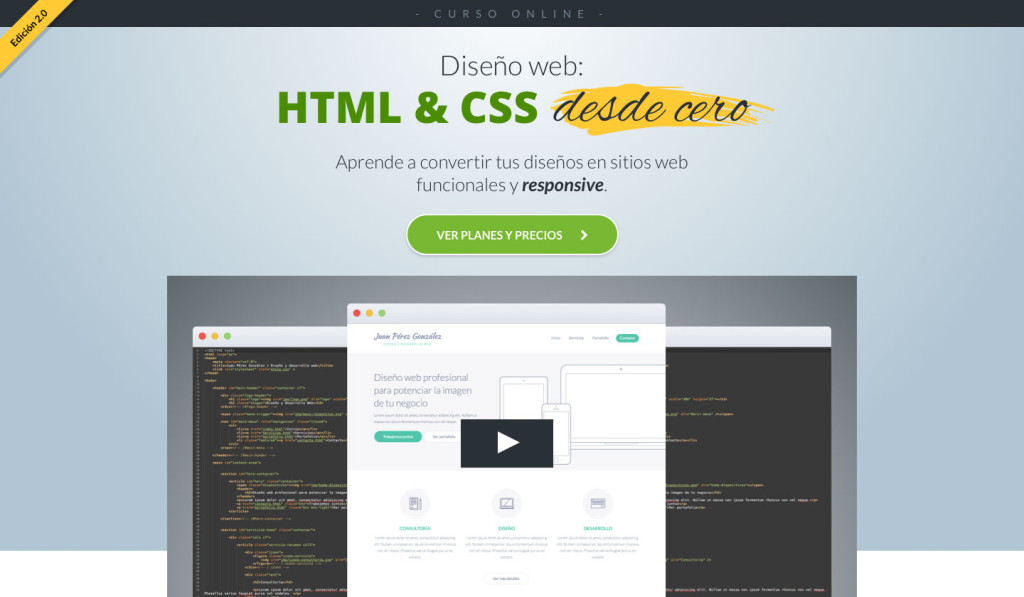
Encabezado general:
Esta sección resultó relativamente fácil de diseñar, ya que la gráfica base del nombre del curso y los colores generales estaban listos previamente, porque los había creado para usar dentro de las clases del curso.
El rol de esta sección es que la persona sepa de qué se trata esta página de un solo vistazo y termine clickeando el botón o desplazándose hacia abajo en caso de interesarse.
El texto del botón dice “VER PLANES Y PRECIOS” para diluir de inmediato cualquier falsa expectativa de que el curso es gratis.
El video cumplirá la misión de explicar en un par de minutos de qué se trata el curso y mostrar algunos de los ejercicios que forman parte del material.

Introducción:
El texto de introducción busca generar expectativas reales del curso en el visitante, por lo tanto debe ser lo más claro y directo posible y… ¿Qué más claro y directo que texto sobre un fondo blanco?
Esta sección concluye con un llamado a la acción que llevará a la tabla de precios.

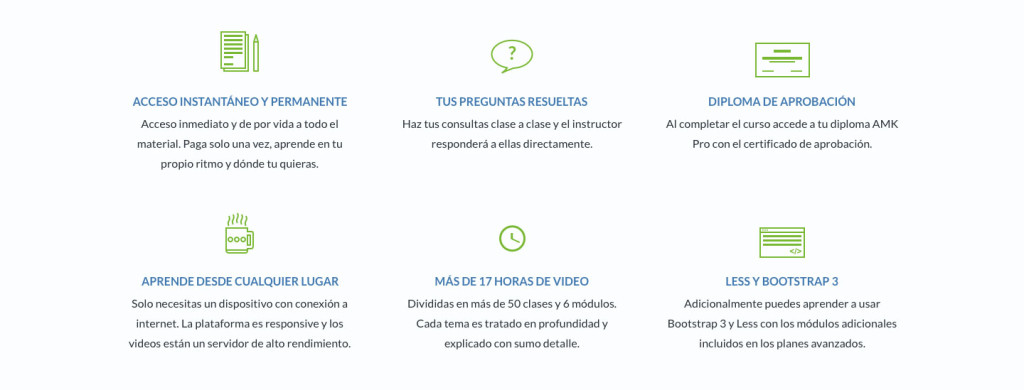
Ideas fuerza:
Ya que son seis ideas las que se presentan en esta sección, un layout de 3 columnas viene de maravilla.
Usé un pack de íconos gratuitos que puedes encontrar en este enlace y agregué algunos adicionales para que cada idea tuviese su propio ícono identificador.

Requisitos:
La idea de que no hay requisitos es muy importante, ya que es uno de los puntos de fricción más fuertes con potenciales estudiantes, por eso le asigné un espacio bastante generoso y destacado.
La fotografía de la computadora proviene de LibreShot.com y es de libre uso ¡Hurra por las fotos de uso libre!

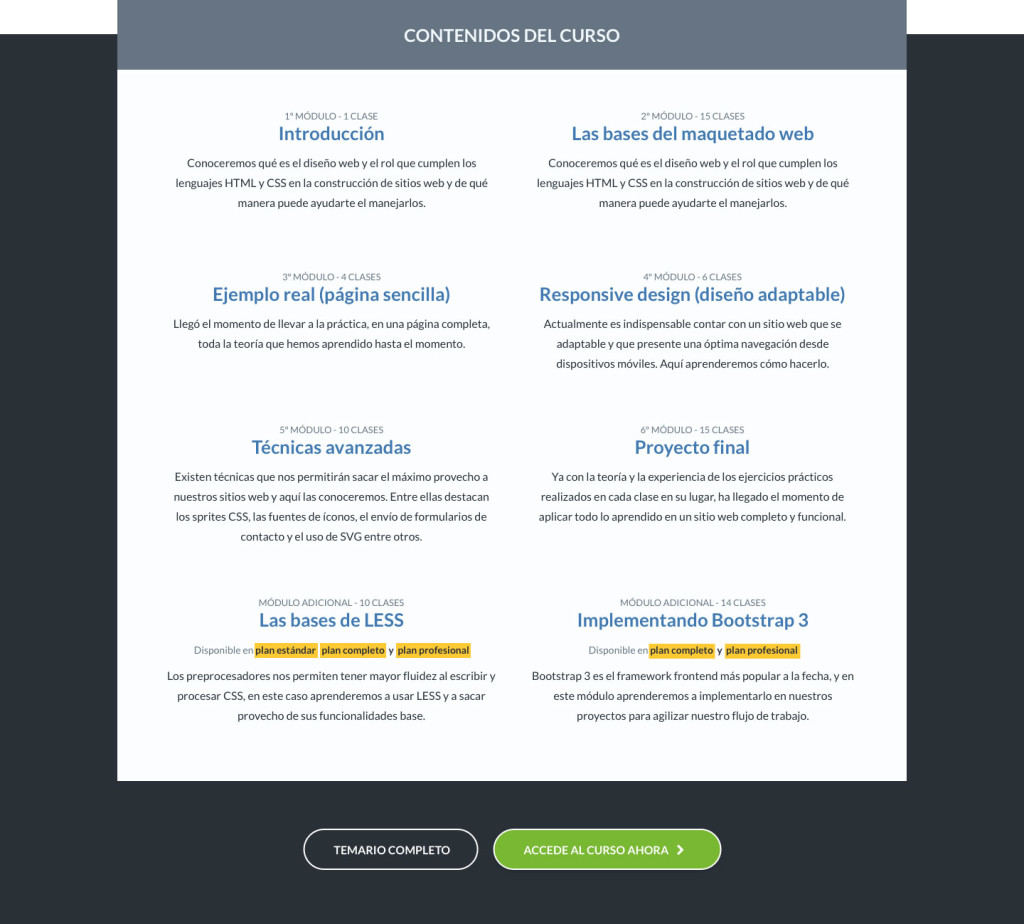
Contenidos:
Los contenidos del curso son la parte más sustancial de la página. Si el visitante llegó a este punto, es seguramente porque ya he capturado su interés y será esta sección la que determinará si continúa adelante o se retira de la página.
Dada esta importancia de esta sección, decidí dejarla bastante simple, fácil de leer y enmarcada en un bloque que genera mucho contraste con el fondo.
Para la presentación de los módulos, debo mencionar que me inspiré en el diseño de esta página, diseñada por Rafal Tomal, un diseñador que admiro mucho.

Acerca del instructor:
Gran parte de los que vean esta página llegarán allí a partir de mi newsletter, por lo tanto ya me conocerán y sabrán quien es ese tal Francisco, sin embargo, debo estar preparado para aquellos que no me conocen. Para ellos es esta sección.
Me hubiera encantado poder usar una foto en donde me viera sentado a la computadora escribiendo código, pero no tengo ninguna foto de ese tipo ni tampoco el tiempo para producirla, por eso recurrí a la bastante usada foto de mi cara sonriente. Supongo que lo positivo de esa foto es que para quienes conocen mi marca ya es reconocible, lo cual ayuda a generar confianza un poco más rápido.

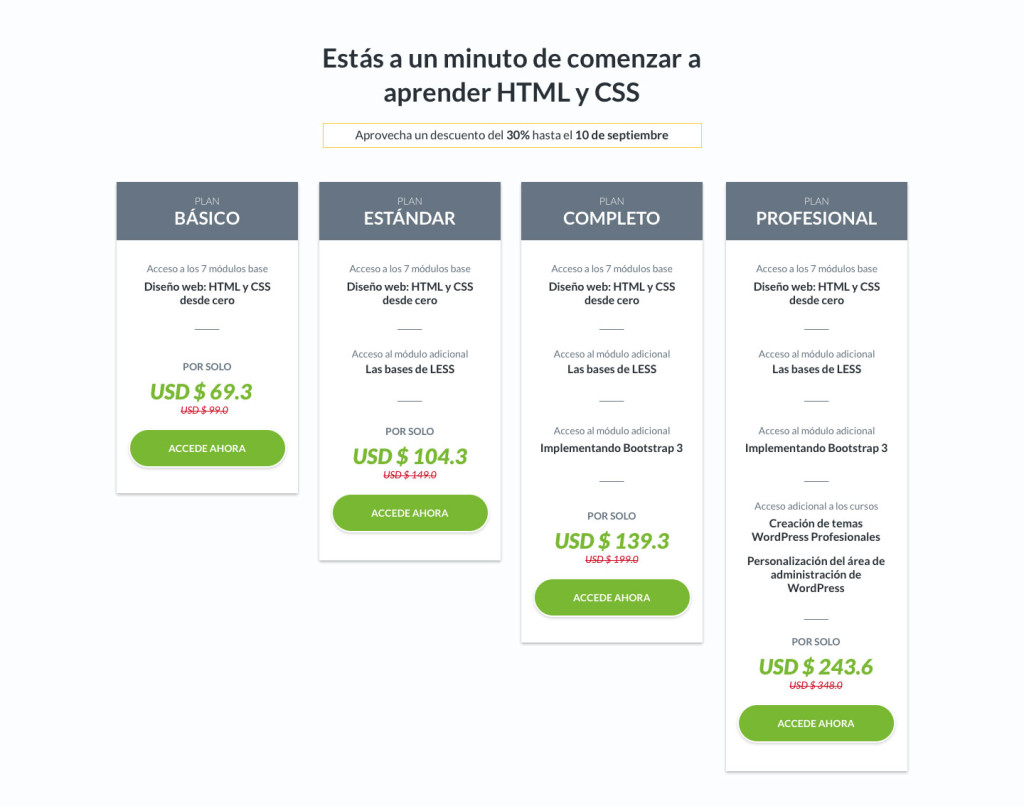
Planes y precios:
Ya no hay más vuelta que darle, es el momento clave en donde el visitante verá las diferentes opciones para acceder al curso y, espero, escogerá la que mejor le acomode.
Mi intención en esta área es que los botones resalten por sobre todo el resto.

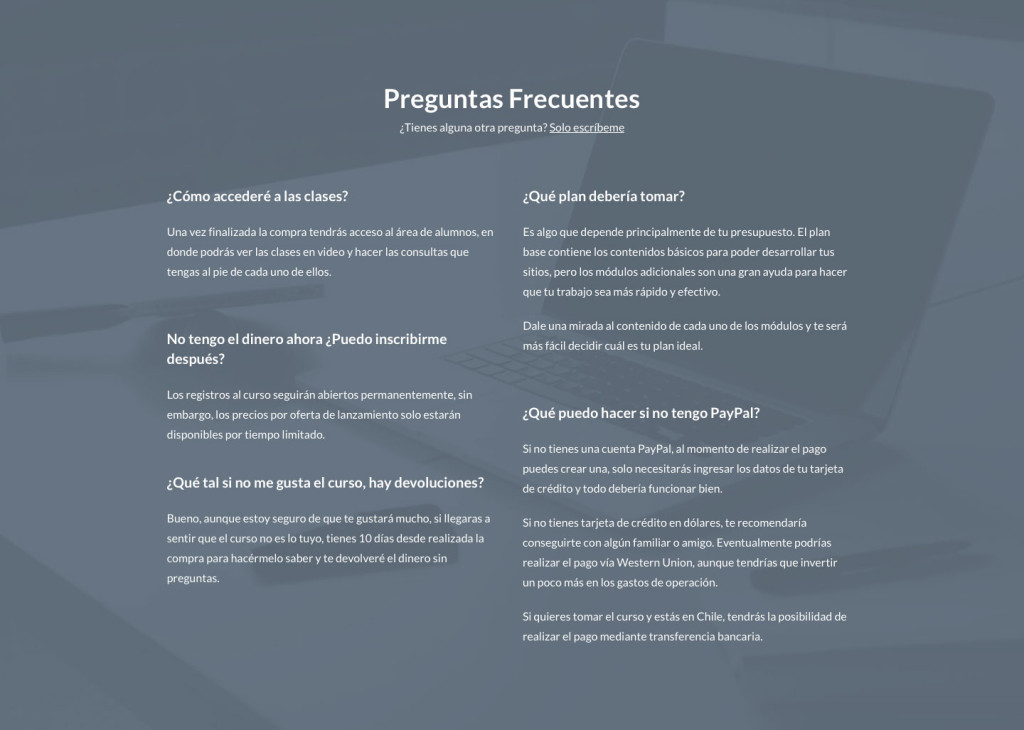
Preguntas frecuentes:
En esta sección originalmente pensé en usar solo texto blanco sobre un fondo gris pero luego de ver lo aburrido que quedaba decidí poner una imagen de fondo para darle un poco más de gracia.
La foto es de startupstockphotos.com.

Pie de página:
Simplemente un fondo muy oscuro con el botón al medio para volver a los planes y poder comprar el curso definitivamente.

Un plan adicional
Luego de haber terminado el diseño me quedé pensando en la idea de que habrán personas interesadas en el curso de HTML y CSS, pero que adicionalmente estarán interesadas en el curso “Creación de temas WordPress Profesionales” así que decidí agregar un plan adicional que ofrezca acceso a ambos cursos y que permita acceder al descuento de lanzamiento.
Aún no tengo claro qué nombre ponerle a este plan. He pensado en varias opciones pero ninguno me convence del todo. Algunas opciones que he pensado:
- Plan Supremo
- Plan Maestro
- Plan Multicurso
- Plan Profesional
- Plan Súper
- Plan Avanzado
Comparte tu opinión
A propósito, aquí está el diseño completo, haz click en la imagen para ver el tamaño real:
Me gustaría mucho saber tu opinión respecto al diseño de este landing page.
Por favor déjame un comentario compartiendo:
- ¿Qué te ha parecido el diseño? ¿Crees que cumple con su objetivo?
- ¿Te interesaría comprar el plan que incluye el curso de WordPress?
- ¿Qué nombre le darías al plan adicional?
Muy agradecido 🙂
Un abrazo,
@FranciscoAMK