5 consejos para usar correctamente photoshop en el diseño web

Photoshop es la herramienta que todo diseñador sabe utilizar
Encontrar un diseñador que no sepa utilizar Photoshop, por lo menos en un nivel intermedio o básico, es tan raro como encontrar un carpintero que no sepa usar un martillo.
Es por ello que photoshop se convierte en la opción «por defecto» para el diseño de interfaces digitales, incluyendo el diseño de sitios web para diseñadores que están comenzando en ésta área.
Si bien hay herramientas creadas con un enfoque más específico en este ámbito (no olvidemos que Photoshop en su descripción más básica es un software para la edición y post-producción de fotografías), el aprender a usar una herramienta completamente nueva lleva algo de tiempo, y el tiempo es un recurso que por estos tiempos escasea, por ello es que este software sigue siendo uno de los más utilizados para el diseño web.
A pesar de que Photoshop es una herramienta altamente dominada por diseñadores, aquellos que tienen experiencia en el mundo del diseño de productos impresos y recién comienzan en el diseño de interfaces web, suelen cometer algunos errores que se deben básicamente a no conocer el formato para el cual están trabajando.
Así como un diseñador de productos impresos sabe que no es una buena idea usar la combinación C=100 M=100 Y=100 K=100 sobre un papel delgado y absorvente como el de un periódico, hay ciertas reglas que se deben conocer para diseñar páginas web.
A continuación quiero compartir contigo 5 consejos que te ayudarán a entender y trabajar mejor en el diseño de sitios web usando Photoshop.
1. Siempre mira al 100%
Los diseñadores tenemos la costumbre de hacer mucho zoom a los archivos para ver el detalle de lo que estamos creando y luego encajar todo el documento en la pantalla para tener una visión global de cómo el diseño está quedando. Pero eso en el diseño web no sirve mucho.
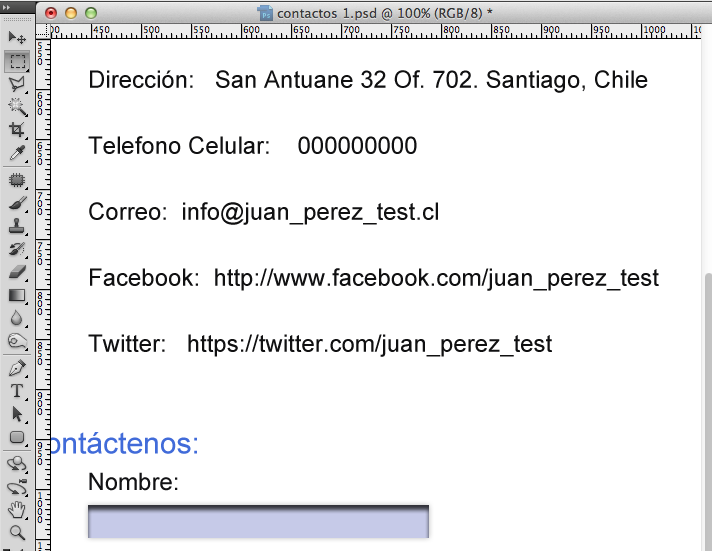
Cuando un diseño será usado en una pantalla, la única forma que tenemos de saber cómo está realmente quedando es mirándolo al 100%, no al 75% ni al 33%, ni al 25%. Al 100%.
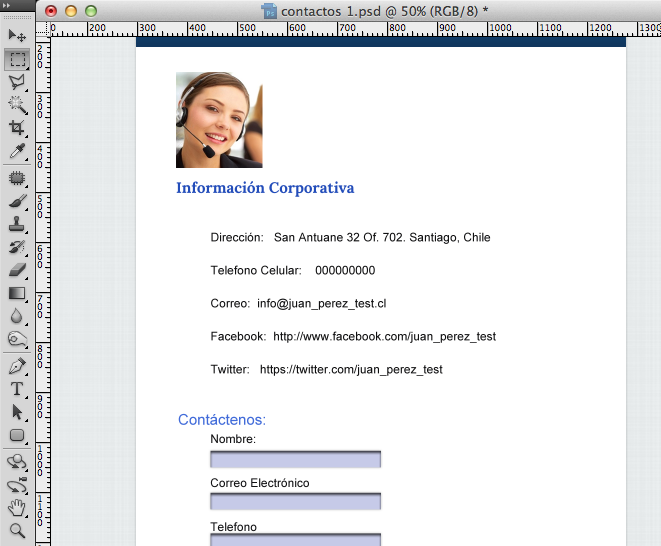
Hace un tiempo estuve ayudando a un amigo diseñador a comenzar en el diseño web y le planteé el desafío de diseñar la página de contacto para un sitio en el cual yo estaba trabajando en ese momento.
Al día siguiente recibí el diseño y a decir verdad lucía bastante bien para ser la primera vez de alguien diseñando para la web. Ahora bien, se veía apropiadamente solo si se encajaba el diseño completo en la pantalla, porque en cuanto lo miré al 100% pude ver que el tamaño de la fuente era enorme.


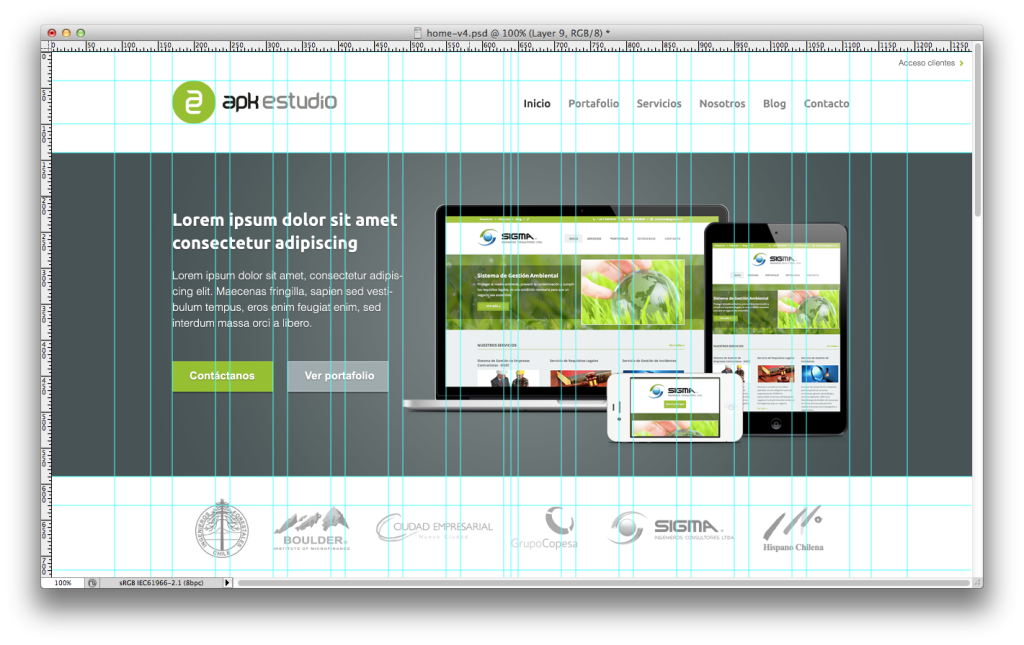
En todo caso, para poder mirar el diseño al 100% debes conocer primero de qué tamaño crear el archivo. Aquí hay algunas directrices generales (asumiendo que estás diseñando la interfaz de una web para navegadores de escritorio):
- Usa una resolución de 72 píxeles por pulgada
- Usa un ancho de 1440px para el archivo y procura que el espacio del contenido (textos/fotos) no supere los 1200px de ancho.
- Parte con un alto de documento de 700px y agrándalo a medida que tu contenido lo amerite.
Si aún no estás seguro de estar viendo la imagen de la forma correcta, prueba lo siguiente: Guarda el archivo como un jpg y ábrelo en tu navegador, probablemente la imagen se ajustará para calzar en la pantalla, así que posiciona tu mouse sobre ella y haz click. Eso te mostrará la imagen en su tamaño real directamente en el navegador.
Allí podrás ver de la manera más fiel posible, si en tu diseño hay elementos muy, grandes o muy pequeños que requieran ser editados.
La excepción a la regla
Si te interesa hacer que tu diseño sea completamente representativo de lo que se podría ver en una pantalla «retina display» como la de los últimos modelos de macBook o iPad, deberías trabajar al doble de la medida, ya que en esta pantalla cada pixel se miltiplica por 2.
De este modo en vez de un ancho de 1440px, deberías trabajar en 2880px y así sucesivamente, y en términos de visualización, tu aproximación más real con el resultado final, será observar el diseño al 50%.
2. Usa fuentes seguras para la web
El computador de un diseñador suele estar lleno de centenares de tipografías, pero no todas ellas sirven para la web.
Si bien hay herramientas como Font Squirrel Webfont Generator que permiten crear una fuente web a partir de un archivo de fuente de escritorio, el diseño de estas fuentes no siempre está optimizada para trabajar de la mejor manera en un entorno web.
Lo mejor es usar servicios web que proveen fuentes de alta calidad para su uso en sitios web como Typekit (que de hecho pertenece a Adobe, la empresa creadora de Photoshop) o Google Fonts.
Mientras que Typekit posee una biblioteca de fuentes muy amplia con tipografías de la mejor calidad, Google Fonts es de uso gratuito.
Habitualmente yo uso el servicio de Google para proveer las fuentes de mis sitios ya que a los clientes no les interesa pagar una cuenta mensual para tener el derecho de usar las fuentes de sus sitios y si bien, yo podría proveerles las fuentes desde mi cuenta, eso me obligaría a mantener mi cuenta activa por tanto tiempo como su sitio esté en línea y no me interesa estar amarrado de esa manera a pagar por este servicio.
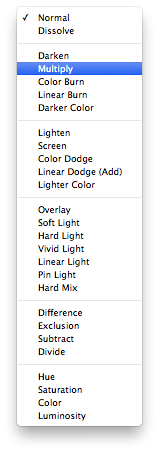
3. Evita los modos de fusión

Una de las cosas más entretenidas que Photoshop tiene para ponerse creativo son los modos de fusión de las capas, los cuales básicamente permiten modificar la forma en que una capa interactúa con su subyacente.
Podemos hacer que modifique su color, que modifique la luminosidad, que multiplique el color haciéndola más oscura o que se superponga haciéndola más luminosa, entre otras opciones.
Bueno, déjame darte la triste noticia de que estas opciones no están disponibles en la web.
Ok, a decir verdad, sí se pueden replicar pero al momento de escribir esto, implicaría un alto nivel de trabajo a modo de programación CSS y JavaScript, porque no hay una forma simple y directa de hacerlo.
Efectivamente se puede trabajar con la opacidad y la posición de los objetos, pero no (fácilmente) con los modos de fusión.
Así que si quieres hacer, por ejemplo, una sombra paralela, lo más fácil de replicar sería que en lugar de usar un gris #ccc y ponerlo en multiplicar, uses un negro #000 con un modo de fusión normal, pero con una opacidad del 50%.
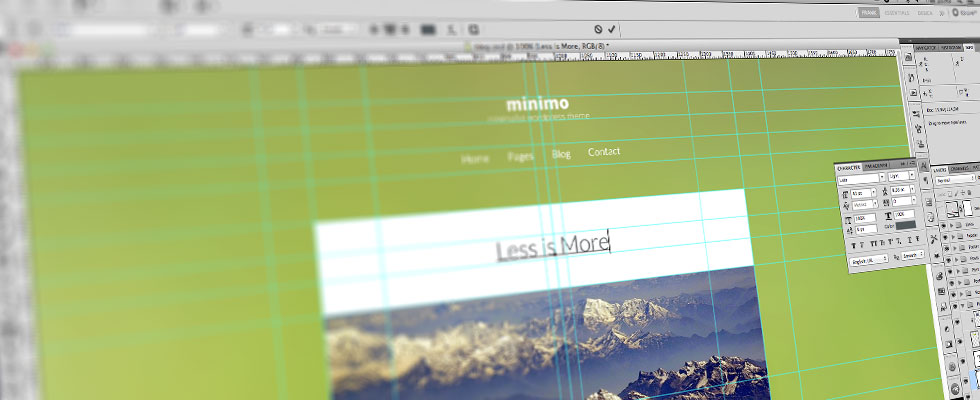
4. Las columnas y las guías son tus amigas
No hay necesidad de partir desde cero con cada diseño. Una buena forma de agilizar el proceso es partir de una base sólida que nos facilite la generación de un layout para la interfaz.
Así como en periódicos y libros la base para su diseño son las columnas, en el diseño web también se pueden usar para guiar el posicionamiento de los objetos en pantalla.

Te recomiendo descargar las plantillas que ofrecen en Minimit, son diferentes PSD que contienen las columnas base para iniciar un diseño. No solamente incluyen las columnas para un tamaño de computadora de escritorio, sino que también incluye opciones para tablets y smartphones. Estas plantillas están basadas en el layout de Bootstrap.
También es de mucha ayuda usar guías para ayudarte con la posición de elementos, sobre todo de manera vertical.
Eso sí, nunca pongas una guía en la mitad de un pixel, ya que jamás podrás hacer que un objeto se posicione en ese lugar porque…. bueno, está en medio de un pixel.

5. Usa el panel de información
A veces es muy útil saber cuanta distancia hay entre 2 objetos o cuanto mide una imagen, o cuanto es el alto del logo. Para saber estos datos, lo más simple es hacer una selección alrededor de la imagen y el panel de información, dirá cual es el tamaño que representa la selección.
 Por defecto esta información es presentada en centímetros o pulgadas, pero lo que nosotros necesitamos es saber la medida en pixeles. Para ello solo debemos configurar el panel de info.
Por defecto esta información es presentada en centímetros o pulgadas, pero lo que nosotros necesitamos es saber la medida en pixeles. Para ello solo debemos configurar el panel de info.
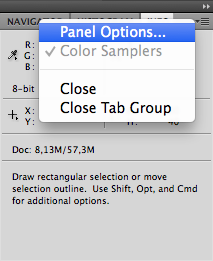
Haz click en la flecha en la esquina superior derecha y entra en opciones del panel.
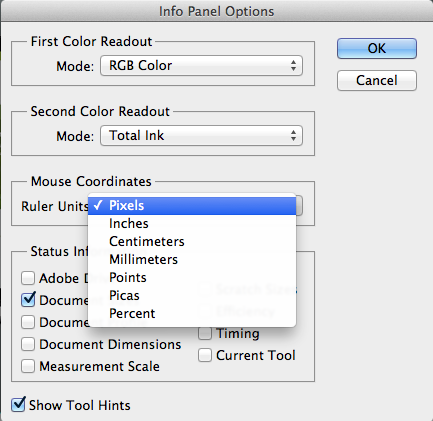
Luego en la ventana de opciones deberás seleccionar pixeles como unidad de medida. También podrás realizar otros tipos de cambios y configuraciones al panel para que ayude mejor a tu flujo de trabajo.

Bono extra
Ok, ya hemos visto 5 consejos que te pueden ayudar bastante, pero aún tengo 2 más que quiero compartir contigo. Son muy básicos y probablemente ya los sepas, pero nunca está de más mencionarlos:
1. Usa RGB
Los monitores funcionan en base al modelo de color RGB, por lo tanto, si estás diseñando un sitio web, de nada sirve que lo hagas en CMYK, ya que eso sólo aplica cuando se trata de diseños para impresión en cuatricromía (impresión en 4 tintas).
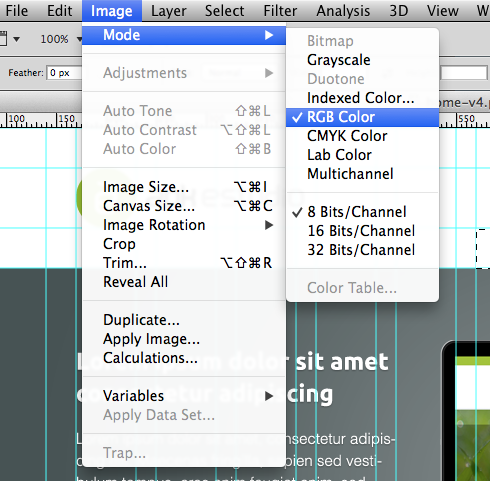
Para cambiar el modo de color de un documento debes ir al menú Imagen > Modo > RGB.

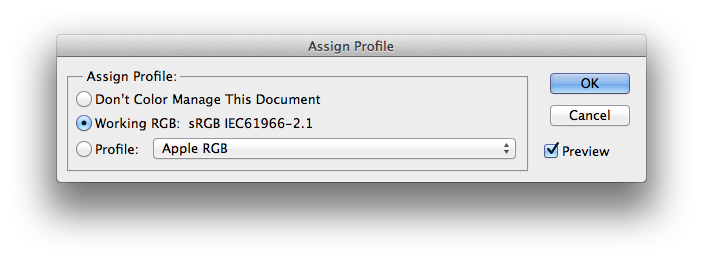
Ahora bien, dentro del modo RGB hay varios perfiles que puedes utilizar, pero el más seguro y universalmente aceptado es sRGB IEC 61922-2.1.
Para asignar este perfil a tu documento puedes ir al menú Edición > Asignar perfil.

2. Exporta para la web
Cuando exportes un componente de tu diseño para usar en la versión HTML del sitio o cuando exportes la imagen global de tu diseño para mirarlo en el navegador o presentarlo a tu cliente nunca hagas un «Guardar como«, en su lugar, exporta la imagen para la web, desde el menú Archivo > Guardar para Web y Dispositivos.
Cuando exportas la imagen de este modo tienes varias ventajas, entre ellas está el hecho de que puedes controlar la calidad de la imagen y el peso de ésta.
Desde la pantalla de exportación puedes guardar imágenes en diferentes formatos:
- JPG: Ideal para imágenes sin transparencia con un buen nivel de compresión (controlable).
- PNG: Ideal para imágenes que contemplan transparencia y deben ser exportadas con buena definición.
- GIF: Ideal para imágenes que pueden llevar animación o que puedan contemplar transparencias y una gama de colores muy limitada.
—
Espero que estos consejos te resulten útiles ¿Crees que faltó alguno? compártelo en los comentarios.
Un abrazo,
@FranciscoAMK
